Ovviamente però per utilizzare al meglio i CSS è necessario conoscerne il codice di programmazione, ma il sito CSS3 Maker viene in soccorso di chi ha problemi a ricordarsi tutte le varie opzioni apportabili ai fogli di stile.
Collegandosi al sito CSS3 Maker, sarà possibile creare graficamente le modifiche che vogliamo apportare al nostro foglio di stile, il tutto usando semplicemente il mouse e rimanendo nel proprio browser, aiutati da un’interfaccia grafica niente male e soprattutto molto intuitiva e semplice da usare.
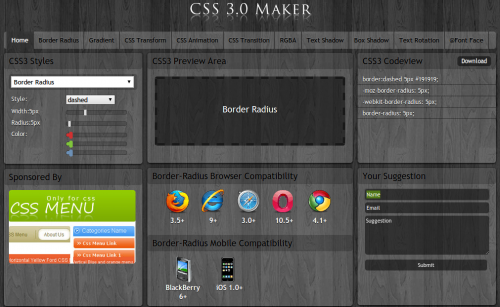
Alla sinistra del sito troviamo i diversi stili disponibili, cioè Border Radius, CSS Transform, Text Shadow, Box Shadow,Gradient, CSS Animation, CSS Transition, Text Rotation e @Font Face.
Una volta selezionato lo stile dobbiamo solamente modificare le varie impostazioni dello stesso, e nello stesso tempo, in centro alla pagina avremo a disposizione in tempo reale l’anteprima di quanto stiamo creando.
Sempre nella parte centrale dello schermo, saranno elencati i browser compatibili con il CSS in creazione, in modo da dare uno strumento molto utile a chi deve programmare un sito.
Nella parte destra infine, è presente il codice del CSS in questione, che può solamente essere copiato oppure anche scaricato in formato .html cliccando il pulsante Download.